Part 2: Setting up the basics
We're going to build a markdown landing page generator. You can think of it as a simple blog as well. Maybe a little silly, but it's just complex enough to exercise the stack, learn some skills, and is in fact a product I wanted to build and use.

To save time, we'll skip most of the setup and use a starter repo instead.
git clone git@github.com:Swizec/serverless-react-workshop-starter.gitcd serverless-react-workshop-starter
You get a repository with two directories:
webappfor your webapp codeserverfor your serverless server code
We use separate package.json files for the webapp and server. Install both.
cd webappyarn
cd serveryarn
Alternatively run npm install in each directory. I'll be using yarn, but everything should work just as well with npm.
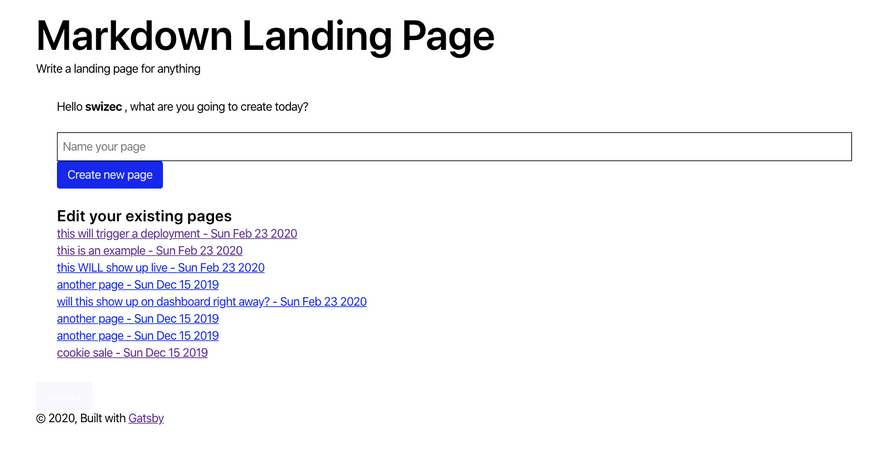
When you start the webapp with yarn start or npm start, you'll see a blank page.
Swizec explains what's been configured for you.