Page editor
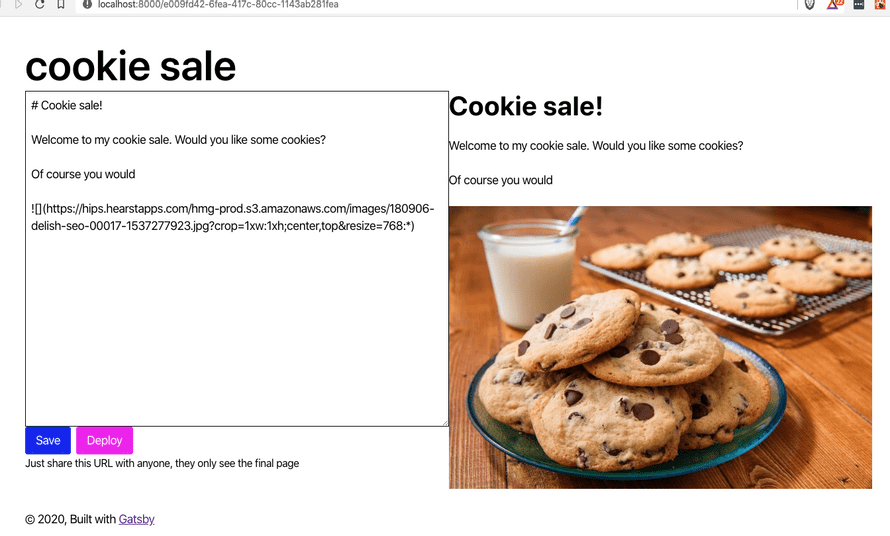
Our page editor lets users edit their landing pages. If they're logged in.
When somebody else sees the page, they get the final version. This way it's easy for users to share drafts.
Exercises
These are the exercises that will get you there:
- Create a Gatsby page for each landing page in
gatsby-node.js - Populate the textarea and preview with build-time data
- Add a mutation to save the page
- Re-fetch live data on page load